
みなさんはCanvaをご存知ですか?canvaは知っている人は知っているデザインツールです☆
今日は私が日常的に利用しているCanvaで実際にブログのアイキャッチ画像を作る方法を紹介したいと思います。
canvaの概要については下記記事にて☆
今回はこの記事のアイキャッチ画像を例にどのようにして作っていくかを解説していきます☆
この記事におすすめな方
- ブログを始めた方
- Canvaに興味があるけど・・という方
スポンサー・リンク
Canvaでブランドを構築して、魅力的なロゴを数分でデザインしましょう。今すぐ開始!
![]()
目次
Canvaでアイキャッチ画像を作る方法
Canvaは会員登録が必要なので、まだ利用していない方は実際のところどのように使っていくのかということがわかりませんよね!
今回は、下にあるこの記事のアイキャッチ画像を作る手順を書いていきます。

このアイキャッチ画像は、Canvaの無料版の機能だけで作成しています。
作成時間は10分もかかっていません☆では実際の工程を見ていきましょう!
Canvaにログイン
Canvaの作業は、WEB上のCanvaのサイト内で行います。サイトに登録の上ログインしましょう!
ホーム画面はこんな感じです!

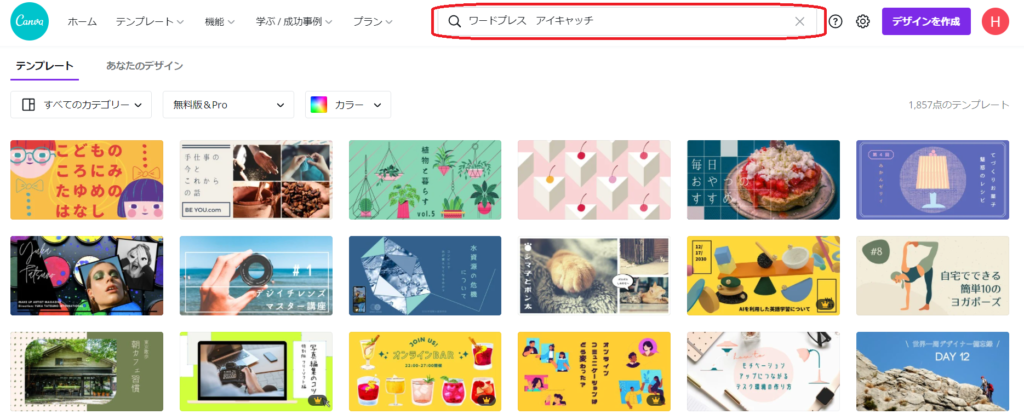
テンプレートを検索&決定
今回は、ワードプレスのアイキャッチ画像を作りたいので、画像中央上部の検索窓に『ワードプレス アイキャッチ』と打ち込んでみます。

そうするとワードプレスアイキャッチに関するテンプレートがドバっと出てきます!
画像が小さくて見づらいですが、テンプレートの中で王冠マークがついているものは、有料版(Canva Pro)で使えるテンプレートです。
この中から、ご自身の記事の内容やイメージに合うテンプレートを探します!
そこで、今回私が選んだ無料のテンプレートが下のものです☆


テンプレートとこの記事のアイキャッチ画像を比較してみると?

Canvaのデザインテンプレートはそのまま使ってももちろん良いのですが、色々と変更できるのも魅力です☆
アレンジは自由自在
- 背景色、透過性の変更
- 素材のコピーや削除
- 素材のレイアウト変更
- 文字の挿入
- イラストや画像の挿入 等
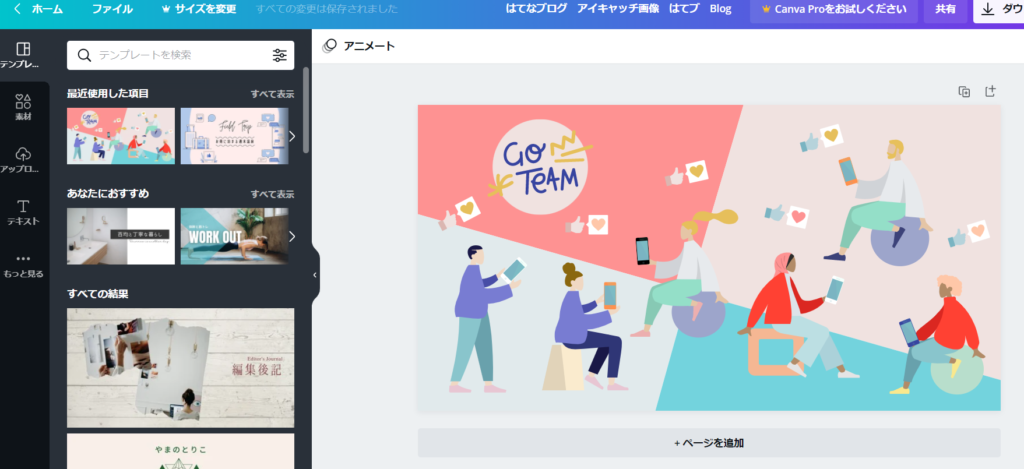
レイアウトの調整
今回の画像もとてもいい感じなのですが、私は記事タイトルを入れたいので素材を動かしました。



こういったレイアウトにその方のセンスが光るわけですね☆私は直感的にやっていますが笑
私はアイキャッチ画像の中央部にタイトルを入れたいのでタイトルが入りそうな空間を作りました!
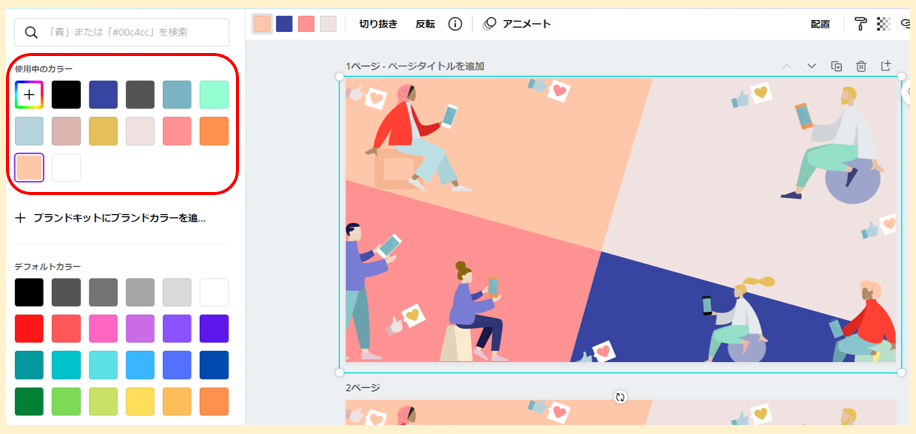
背景カラーの変更
これは好みの問題なので、してもしなくても全く問題ないと思います!むしろテンプレートのままの方が、きっちりと配色を考えられているはずです笑
私はオリジナルのものを作りたかったので、背景色も変更しています。

色も直感的に変えましたが、無数にある色をやみくもに選んだわけではありません。
素材との統一感がでるようにCanava側からこのデザインで使われている色調のカラーパレットを提案してくれます。


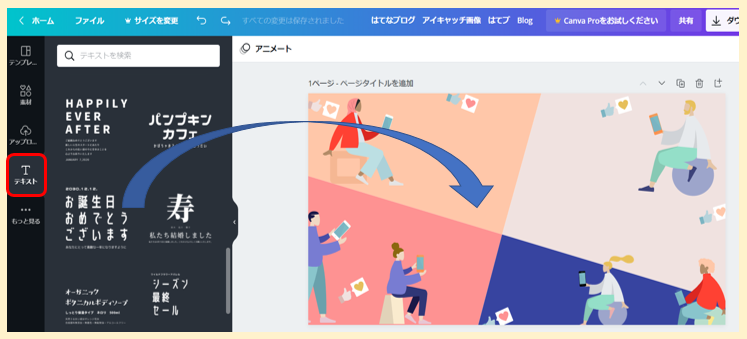
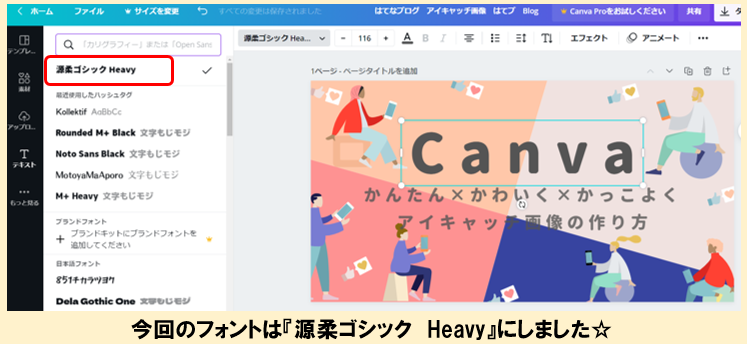
文字の挿入



テキストのタブから画像内に文字を引き込むのですが、その字体を変えたくなった場合は文章を選択した状態で別のフォントに変更することも可能です。
ポイント
- 文字の挿入は『テキスト』のタブから引き込む
- フォントは後から自由に調整
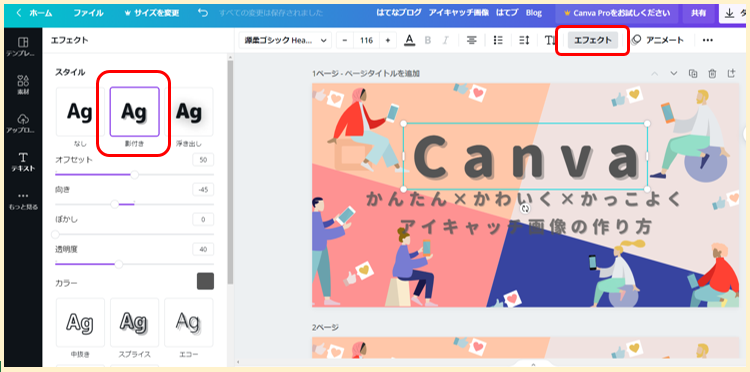
文字にエフェクトを加える

文字を挿入したら、もちろんそのままでもいいですが、エフェクトをかけることもできます!


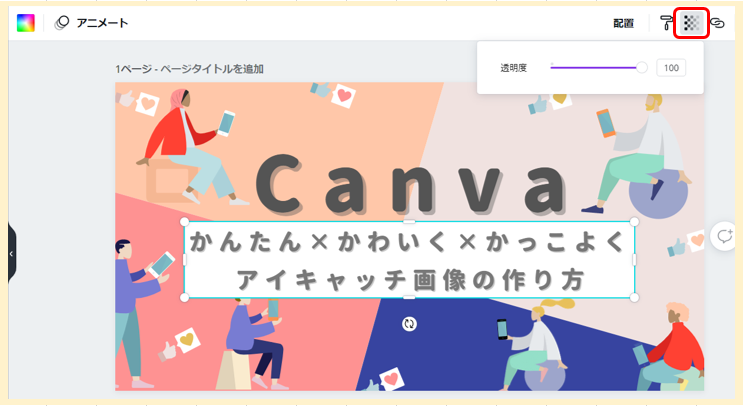
素材を挿入

最後は、サブタイトルのフォントが小さいのと背景色と一部がかぶってしまっているので、素材から四角を挿入して文字を見やすくなるようにしました!
素材を挿入する方法は文字を挿入するときと同じなのですが、四角を選んでデザイン内に挿入するとこうなります。


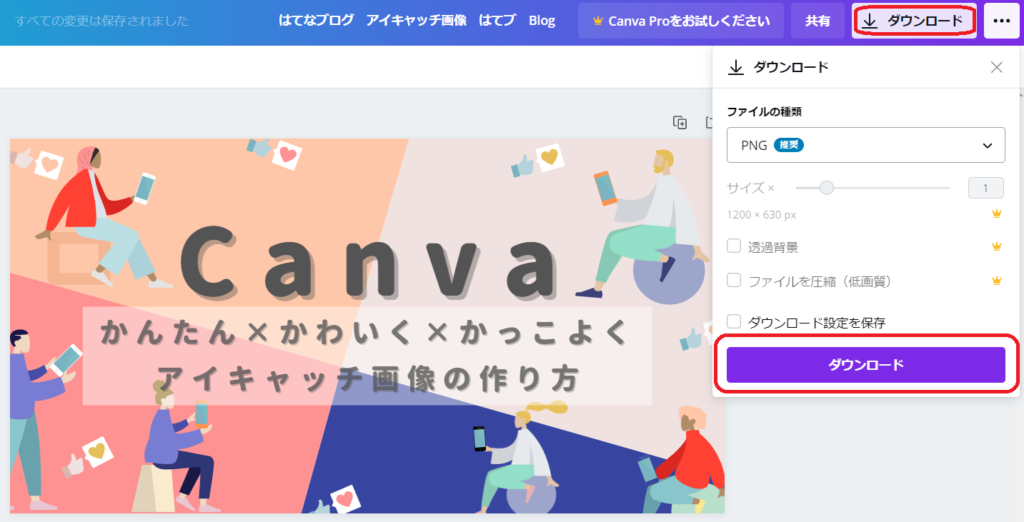
完成したらダウンロード
デザインが完成したら、ダウンロードすれば完了です☆


スポンサー・リンク
デザインで生産性を向上 Canva
![]()
私が普段作成している方法
ここまで説明してきた方法は、すべてをCanva内で完結できる方法でした。
とはいえ、それでも十分ですよね☆
私自身は、今回のアイキャッチ画像のようにCanva内のテンプレートや素材で完結させる場合もありますが、Canva内の素材に外部サイトのイラストや画像を挿入して画像を作成することが多いです!
Canvaテンプレ+イラストACの画像

これはamebaマンガ!無料本やお得な会員登録特典も!日本最大の電子コミックサイト、アメーバ漫画を解説!のアイキャッチ画像です!



私の場合は、せっかく作るならできるだけかぶらないように作りたいので、テンプレートの中からイメージに近いものを選んで、それをアレンジして作成しています!
イラストACの記事
Canvaのアイキャッチ画像の作り方 まとめ
いかがでしたか?今回はブログのアイキャッチ画像の作り方を例に書きましたが、YOUTUBEのサムネイル画像や、インスタ、PCのデスクトップ背景、各種ポスター等も基本的には同じ作り方で作成できます!
操作も慣れてしまえば簡単ですから、ぜひ活用してみてください☆
Canvaはテンプレートを見ているだけでも、色々なデザインがあってレイアウトの参考にもなりますし、オリジナルのものを作れること自体がすごく楽しいコンテンツです!
今回の記事でCanvaに少しでも興味を持っていただけていれば嬉しいです☆
スポンサー・リンク
